What is Blazor WebAssembly

In this video, we will understand what is Blazor WebAssembly, but before that, let's first understand how are web applications developed today.
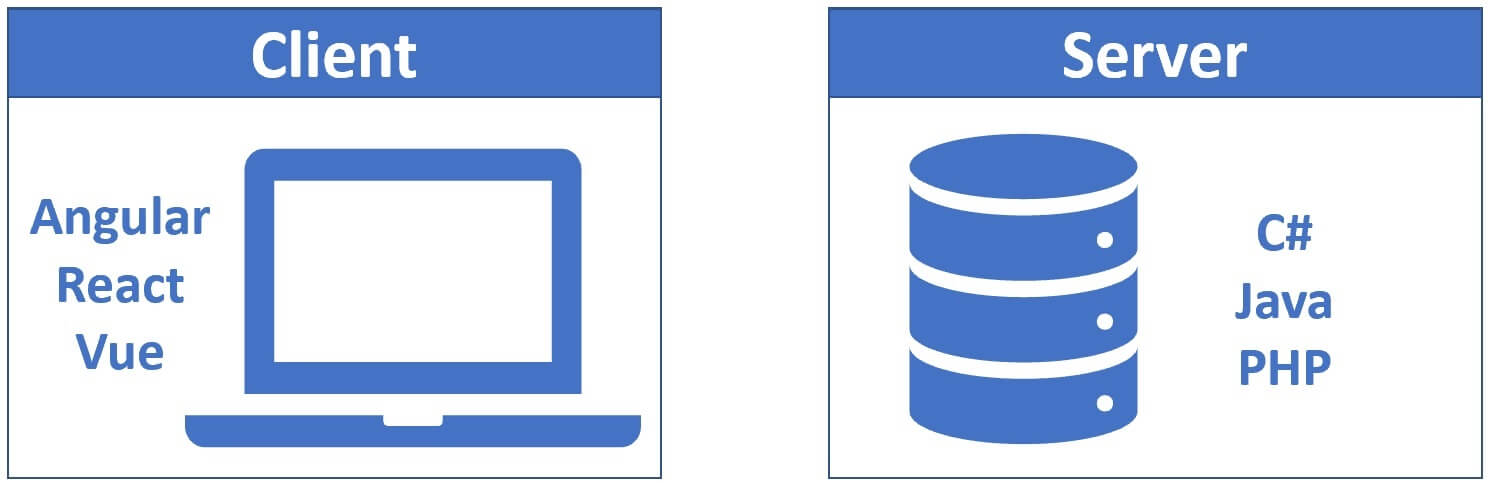
How are web applications developed today?

- We use 2 completely different sets of programming languages.
- For server-side development, we use programming languages like C#, Java, PHP etc.
- For the client-side development we use JavaScript frameworks like Angular, React, Vue etc. There’s no doubt these JavaScript frameworks dominated client-side web development up until recently.
- If you want to remain in the business of web development and stay competitive, it's inevitable we learn both a server-side programming language and a client-side programming language.
- But the question is, why should we learn and use 2 completely different sets of programming languages and frameworks.
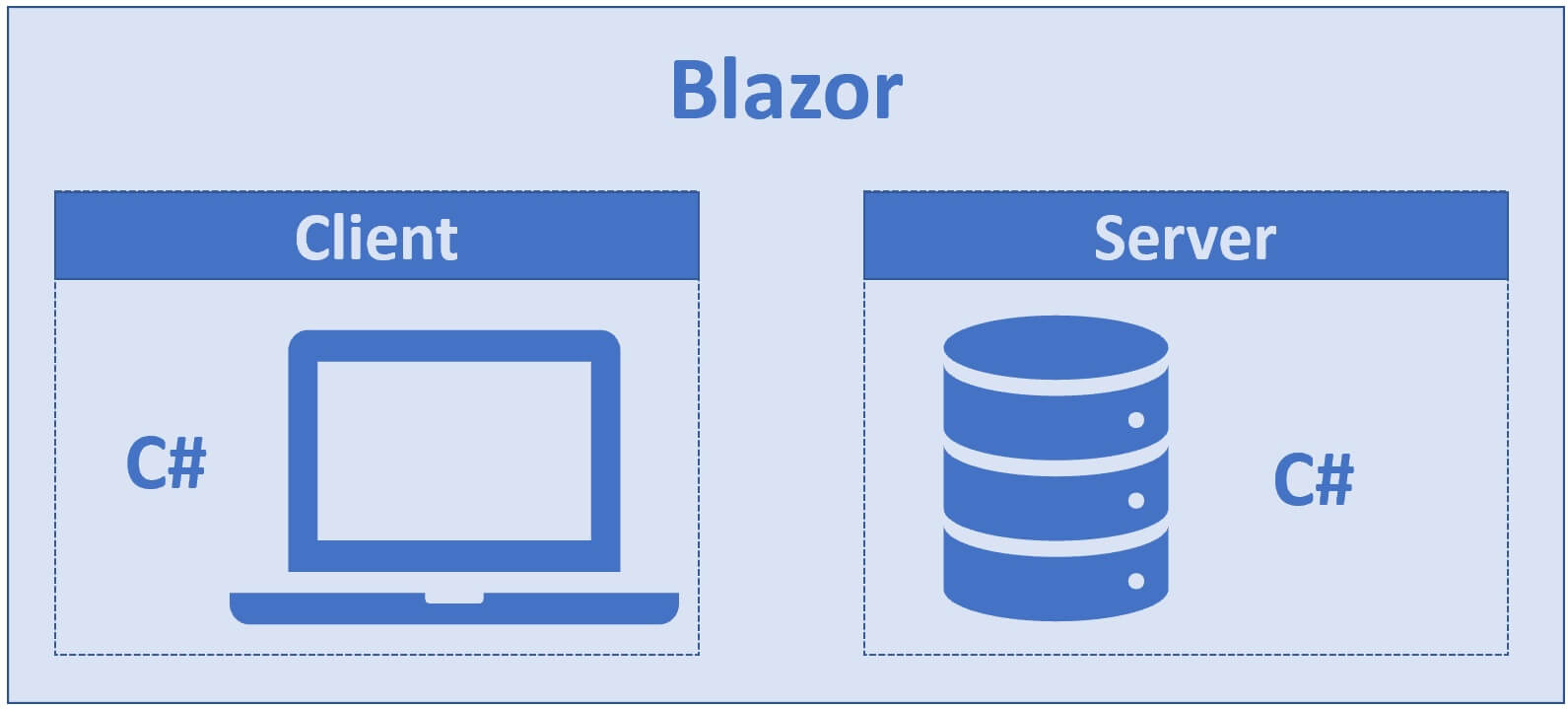
Can we use C# for both server-side and client-side web development?

Well, we can and that's exactly why we use Blazor. With Blazor we can now build interactive web UIs using C# instead of JavaScript. C# code can be executed both on the server and in the client browser. This means existing .Net developers can reuse their c# skills rather than learning new JavaScript frameworks like Angular or React which usually has a huge learning curve.
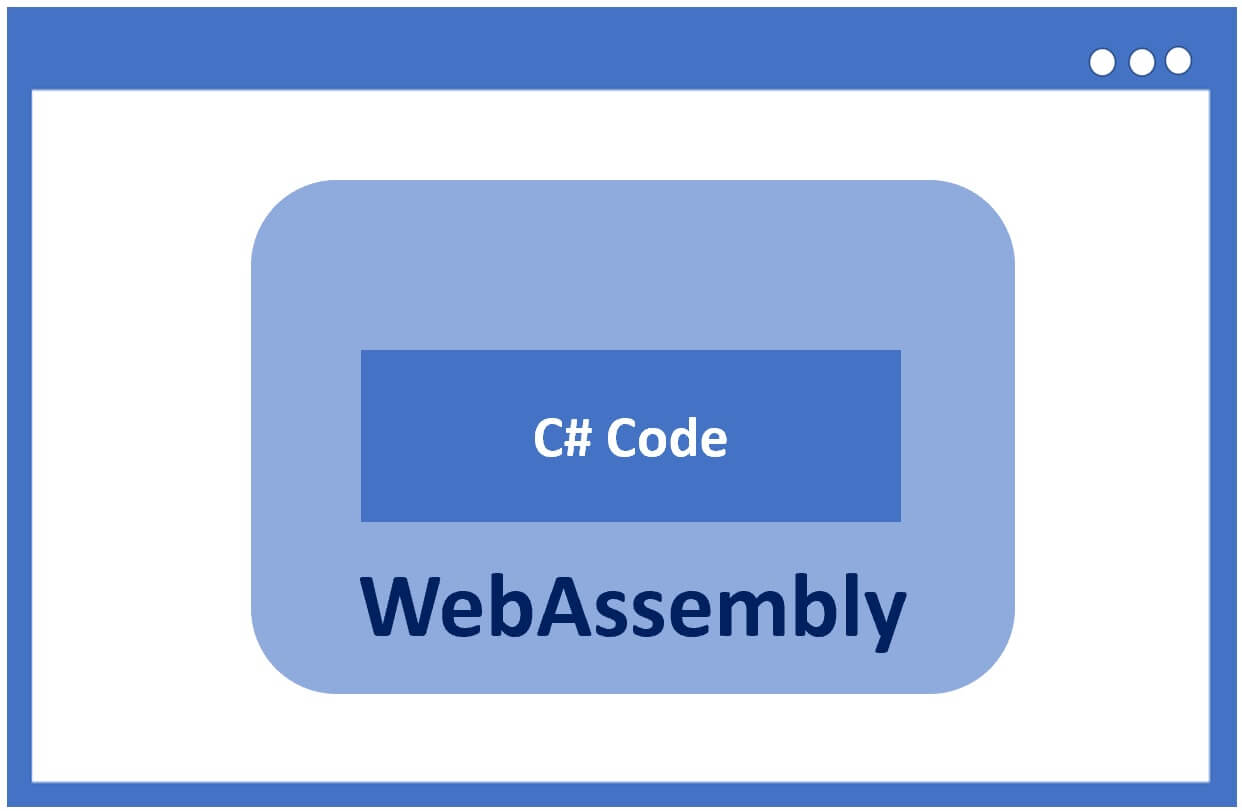
How can a web browser execute C# code?
Browsers understand and execute only JavaScript. How is c# code executed in the client browser?
Well, the answer is WebAssembly (which is commonly called WASM in short)

Blazor can run C# code directly in the browser, using WebAssembly. It runs in the same security sandbox as JavaScript frameworks like Angular, React, Vue etc. Not just C#, in fact, we can run any type of code in the browser using WebAssembly.
WebAssembly is based on open web standards. So it is a native part of all modern browsers including mobile browsers. This means for the blazor application to work, there is no need to recompile c# code into another language or install any special plugins like back in the days of silver light and flash.
What is Blazor
Just like many of the client-side development frameworks like Angular and React for example, Blazor is also a single page application framework i.e SPA framework in short. We use Blazor for building interactive client-side web apps with C# and .NET instead of JavaScript. This means we can now leverage the existing ecosystem of .NET libraries even for the client-side web development.

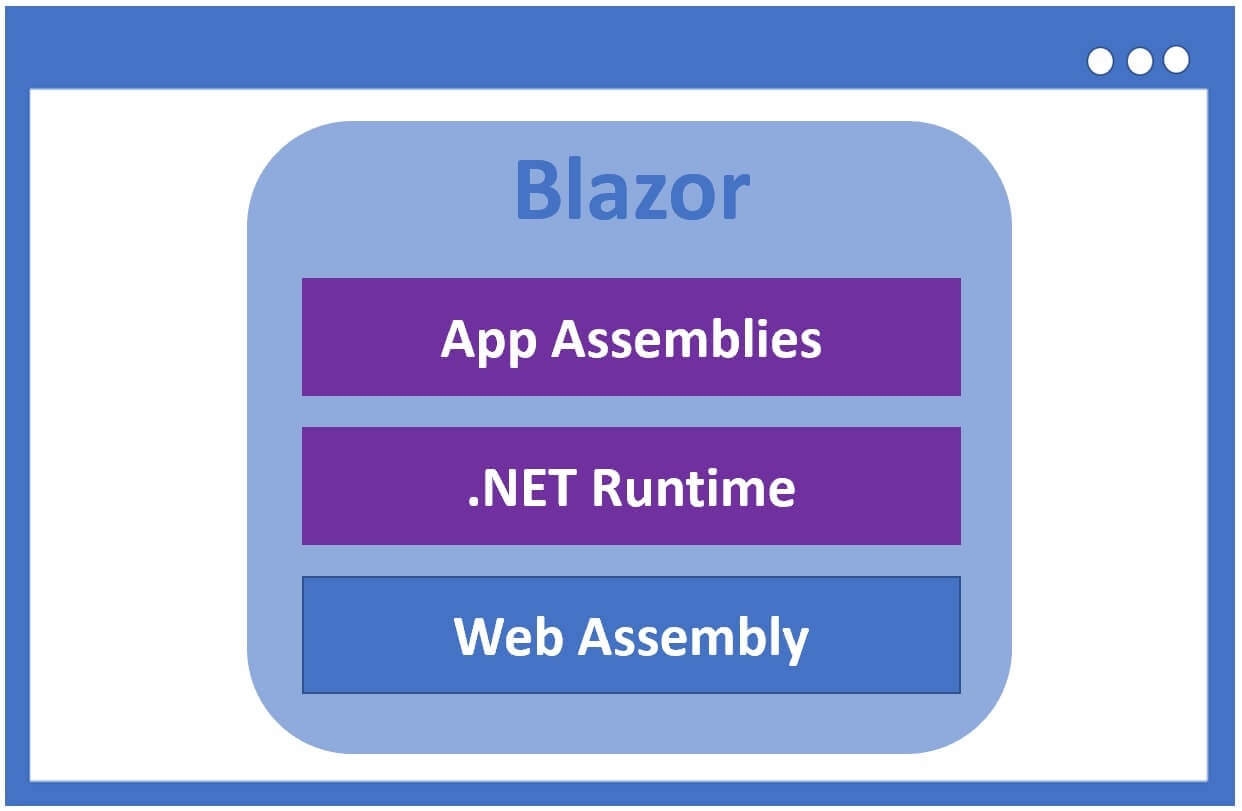
- When we build a Blazor WebAssembly Project and run it in a browser
- Our project source code i.e C# and Razor code files are compiled into .NET assemblies.
- These compiled assemblies, any dependencies they may have and the .NET runtime are downloaded to the client browser.
- Blazor WebAssembly then bootstraps the .NET runtime and loads the assemblies for execution.
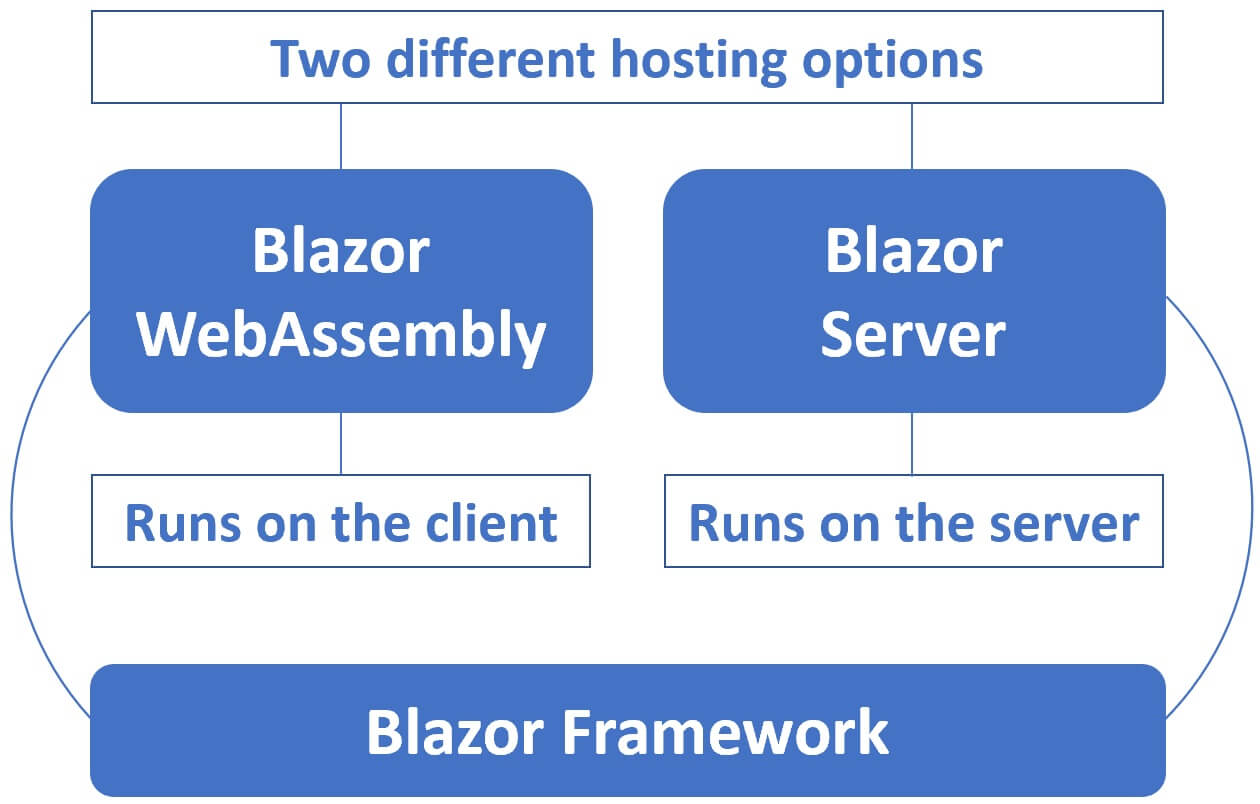
Blazor WebAssembly and Blazor Server
Lot of people have a confusion if Blazor WebAssembly and Blazor Server are two different frameworks. They are not, we have only one Blazor framework. Blazor WebAssembly and Blazor Server are just 2 different hosting options. As the names imply, Blazor Server project runs on the server and Blazor WebAssembly runs on the client-side in the browser.

Project structure and configuration is slightly different between the two projects, but the underlying Blazor framework is the same. If implemented correctly, a Blazor WebAssembly project can be easily converted to a Blazor Server project and similarly, a Blazor Server project can be converted to a Blazor WebAssembly project. We will discuss the difference between the two hosting models in our upcoming videos.
Blazor WebAssembly Server Communication
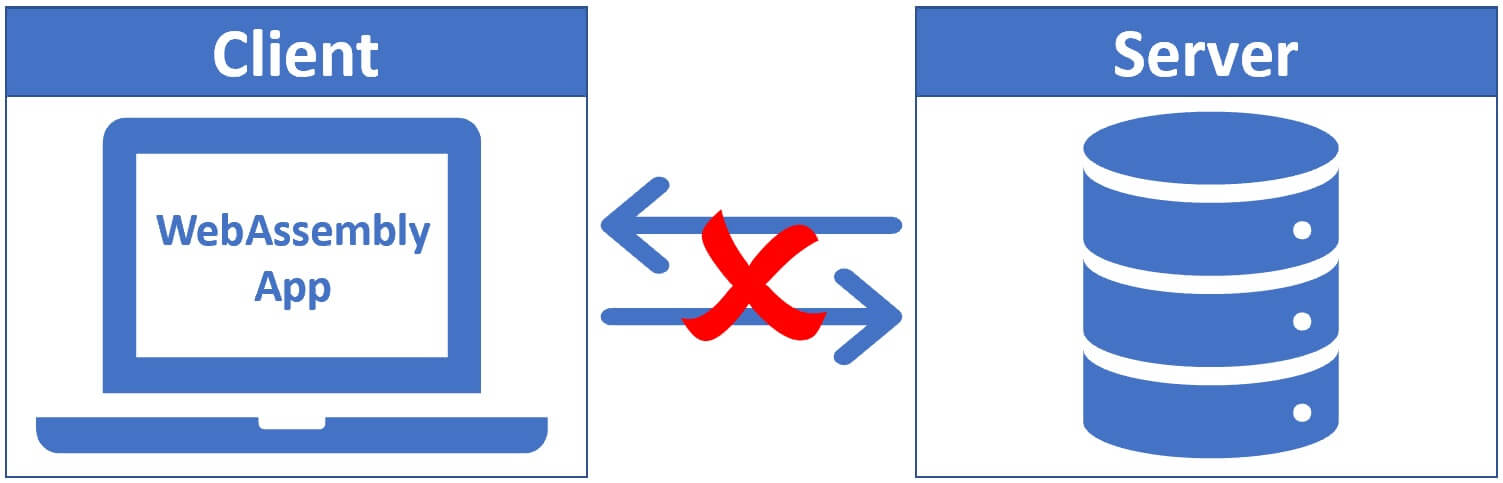
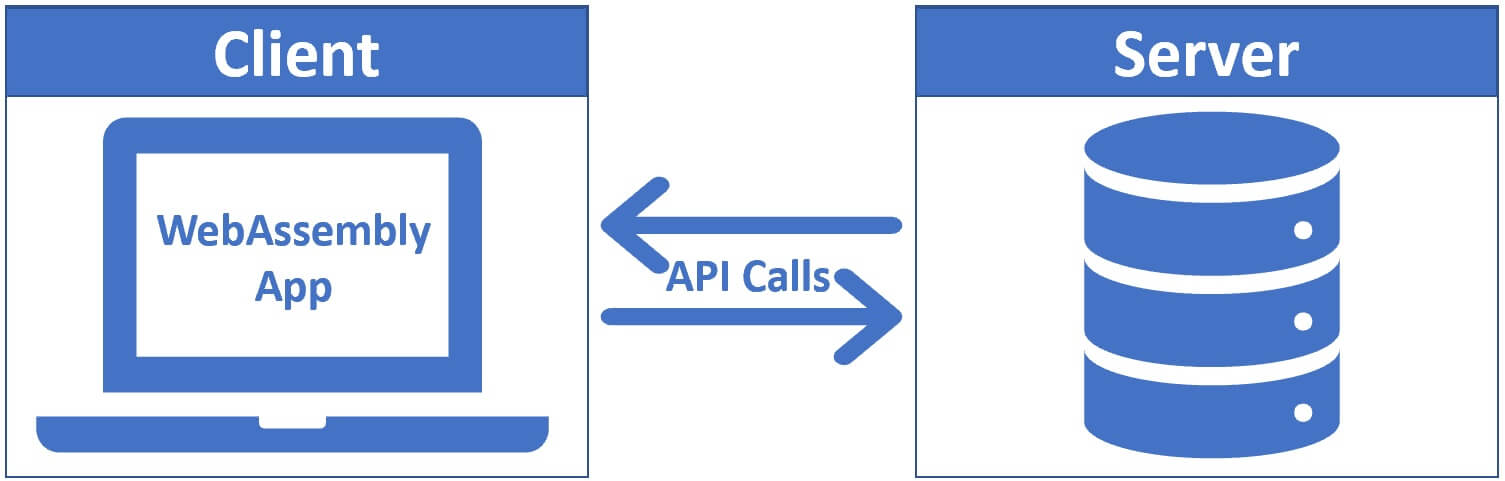
Depening on how we developed our Blazor WebAssembly app, it can either run entirely on the client in isolation without a connection to the server or interact with the server only when server side data is required.

For example, an application like a calculator, doesn't require any server side data. After the app and it's dependencies are downloaded on to the client browser, the connection with the server can be safely terminated and the app can function completely offline in the client browser.
We can also have a Blazor WebAssembly app, that for most part works offline without a connection to the server. Only when it requires server side data like sales or customer data for example, it interacts with the server using web API calls or SignalR. This is very similar to how Angular or React applications work and this is the model we will be using in this course to build a real world data driven web application.

Blazor WebAssembly Prerequisites
- C#
- HTML
- CSS
Blazor is a great technology and Microsoft is investing a lot. So, Blazor is here to stay. If you are a .Net developer, it’s invaluable to have Blazor in your skillset.
© 2020 Pragimtech. All Rights Reserved.

